Spieleentwicklung mit JavaScript - Scrollende Spielfelder
Scrollende Spielfelder
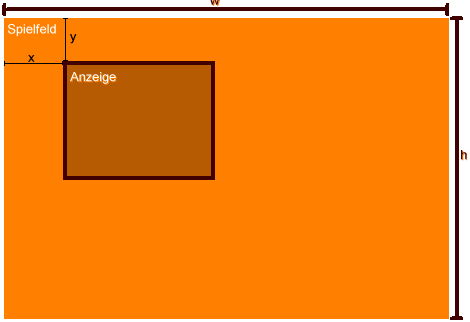
In vielen Spielen wie zum Beispiel Jump'n'Run- oder Strategiespielen wird nur ein Auschnitt des gesamten Spielfelds dargestellt. Der Spieler kann auf unterschiedliche Art und Weise durch das Spielfeld navigieren, wobei jeweils nur der aktuell sichtbare Bildschirmausschnitt gezeichnet wird.
Weil sich das Spielfeld aus Tiles zusammensetzt, deren Größe sich von Spiel zu Spiel ändern kann, ist eine indirekte Berechnung der Spielfeldgröße notwendig: Spielfeld-Breite = Anzahl der Tiles * Breite der Tiles. Spielfeld-Höhe = Anzahl der Tiles * Höhe der Tiles.
Es ist sinnvoll, die Größe und Position des sichtbaren Bildschirmausschnitts in Pixel anzugeben und nicht in Tiles. Das hat den Vorteil, dass ein "Softscrolling" möglich ist, also eine Bewegung des sichtbaren Ausschnitts um einzelne Pixel. Würde man nur die Tile-Position angeben, würde das Bild immer um die Größe eines ganzen Tiles springen und das würde wirklich nicht gut aussehen.
Allerdings muss auch berechnet werden, welche Tiles im sichtbaren Bereich gezeichnet werden müssen. Es sind also eine ganze Reihe von Größenangaben und Berechnungen notwendig. Damit der Algorithmus für das scrollende Spielfeld möglichst flexibel eingesetzt werden kann, werden wir soviele Werte wie möglich dynamisch errechnen. Das hat den Vorteil, dass später Änderungen und Anpassungen sehr einfach vorgenommen werden können. So könnte sich zum Beispiel die Größe der einzelnen Tiles ändern, die Kartengröße von Level zu Level variieren oder sich die Größe des sichtbaren Bildausschnitts an die Größe des Browserfensters anpassen.
Ermittlung der Tiles-Größe
Von folgendem Tileset können wir sagen, dass sich insgesamt 5 Tiles darin befinden. Wenn wir die Größe des Bildes kennen, können wir daraus leicht die Größe der einzelnen Tiles berechnen. Wenn man gleich vorsieht, dass die Tiles nicht unbedingt nebeneinander, sondern auch übereinander plaziert werden können, ist es lediglich notwendig, die Anzahl der Tiles jeweils in X- und Y-Richtung zu kennen:
var tile_count_x = 5; var tile_count_y = 1;
Die Breite und Höhe des Bildes, in der die Tiles enthalten sind, können wir dem Image-Objekt entnehmen und es ergibt sich folgende Berechnung:
var tile_pixel_width = 0;
var tile_pixel_height = 0;
function init()
{
// ...
var tileset = document.getElementById("tileset");
tile_pixel_width = tileset.width / tile_count_x;
tile_pixel_height = tileset.height / tile_count_y;
// ...
}
Alle weiteren Berechnungen beziehen sich auf die ermittelten Werte für tile_pixel_width und tile_pixel_height. So besteht die Möglichkeit, die Größe der Tiles nachträglich zu ändern, ohne eine einzige Änderung am Programm vornehmen zu müssen.
Canvas-Größe
Die Breite und Höhe des sichtbaren Bereichs kann im Canvas festgelegt werden. Leider muss sie direkt als width="xx" height="yy" im <canvas>-Element festgelegt werden. Wird eine Größe im Style für das Canvas definiert führt das zu einer Skalierung und nicht zu einer Erhöhung der Pixelanzahl.