Spieleentwicklung mit JavaScript - Scrollende Spielfelder
(Unterschied zwischen Versionen)
(→Scrollende Spielfelder) |
|||
| Zeile 9: | Zeile 9: | ||
Es ist sinnvoll, die Größe und Position des sichtbaren Bildschirmausschnitts in Pixel anzugeben und nicht in Tiles. Das hat den Vorteil, dass ein "Softscrolling" möglich ist, also eine Bewegung des sichtbaren Ausschnitts um einzelne Pixel. Würde man nur die Tile-Position angeben, würde das Bild immer um die Größe eines ganzen Tiles springen und das würde wirklich nicht gut aussehen. | Es ist sinnvoll, die Größe und Position des sichtbaren Bildschirmausschnitts in Pixel anzugeben und nicht in Tiles. Das hat den Vorteil, dass ein "Softscrolling" möglich ist, also eine Bewegung des sichtbaren Ausschnitts um einzelne Pixel. Würde man nur die Tile-Position angeben, würde das Bild immer um die Größe eines ganzen Tiles springen und das würde wirklich nicht gut aussehen. | ||
| + | |||
| + | Allerdings muss auch berechnet werden, welche Tiles im sichtbaren Bereich gezeichnet werden müssen. Es sind also eine ganze Reihe von Größenangaben und Berechnungen notwendig. Damit der Algorithmus für das scrollende Spielfeld möglichst flexibel eingesetzt werden kann, | ||
| + | werden wir soviele Werte wie möglich dynamisch errechnen. Das hat den Vorteil, dass später Änderungen und Anpassungen sehr einfach vorgenommen werden können. So könnte sich zum Beispiel die Größe der einzelnen Tiles ändern, die Kartengröße von Level zu Level variieren oder sich die Größe des sichtbaren Bildausschnitts an die Größe des Browserfensters anpassen. | ||
| + | |||
| + | == Ermittlung der Tiles-Größe == | ||
Version vom 08:39, 2. Sep. 2010
Scrollende Spielfelder
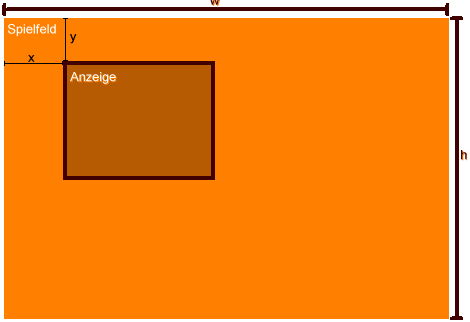
In vielen Spielen wie zum Beispiel Jump'n'Run- oder Strategiespielen wird nur ein Auschnitt des gesamten Spielfelds dargestellt. Der Spieler kann auf unterschiedliche Art und Weise durch das Spielfeld navigieren, wobei jeweils nur der aktuell sichtbare Bildschirmausschnitt gezeichnet wird.
Weil sich das Spielfeld aus Tiles zusammensetzt, deren Größe sich von Spiel zu Spiel ändern kann, ist eine indirekte Berechnung der Spielfeldgröße notwendig: Spielfeld-Breite = Anzahl der Tiles * Breite der Tiles. Spielfeld-Höhe = Anzahl der Tiles * Höhe der Tiles.
Es ist sinnvoll, die Größe und Position des sichtbaren Bildschirmausschnitts in Pixel anzugeben und nicht in Tiles. Das hat den Vorteil, dass ein "Softscrolling" möglich ist, also eine Bewegung des sichtbaren Ausschnitts um einzelne Pixel. Würde man nur die Tile-Position angeben, würde das Bild immer um die Größe eines ganzen Tiles springen und das würde wirklich nicht gut aussehen.
Allerdings muss auch berechnet werden, welche Tiles im sichtbaren Bereich gezeichnet werden müssen. Es sind also eine ganze Reihe von Größenangaben und Berechnungen notwendig. Damit der Algorithmus für das scrollende Spielfeld möglichst flexibel eingesetzt werden kann, werden wir soviele Werte wie möglich dynamisch errechnen. Das hat den Vorteil, dass später Änderungen und Anpassungen sehr einfach vorgenommen werden können. So könnte sich zum Beispiel die Größe der einzelnen Tiles ändern, die Kartengröße von Level zu Level variieren oder sich die Größe des sichtbaren Bildausschnitts an die Größe des Browserfensters anpassen.